どうも!エリアです
今回の記事は、CSSについて出来るだけ分かりやすく解説していきます
- CSSは、文字だけのHTMLを、見やすい形にしていく装飾の役割があります
- CSSの基本構造に、セレクタ、プロパティ、値の3つがある
- CSSの適用方法は3つあるけど、外部スタイルシートが一般的



これらのことをわかりやすく解説していきます!
CSS(Cascading Style Sheets)とは





前回は、HTMLについて解説しましたが、今回は前回作ったHTMLに装飾をするCSSについて解説していきます!
HTMLは要はウェブページの「骨格」にあたり、CSSはウェブページの「装飾」になります
その装飾が何かというと、文字の色であったり、大きさであったり、背景や図形を表示したりするための装飾になります



どうやってやるのん?



こうやって
body {
background-color: lightblue;
font-family: Arial, sans-serif;
}
h1 {
color: navy;
text-align: center;
}
p {
color: gray;
font-size: 16px;
}



はい、また閉じたくなりますね
このコードの解説をできるだけ分かりやすく解説していきます
そもそもなぜCSSが必要なのか


先ほども解説したように、CSSはHTMLを飾る装飾になります



装飾ってどんな風に装飾するのん?



例えば、ウェブページの文字の色とか、背景をつけたりします!
なぜCSSが重要なのか?
理由は、簡単!!!
文字だけだと見にくいから!!!
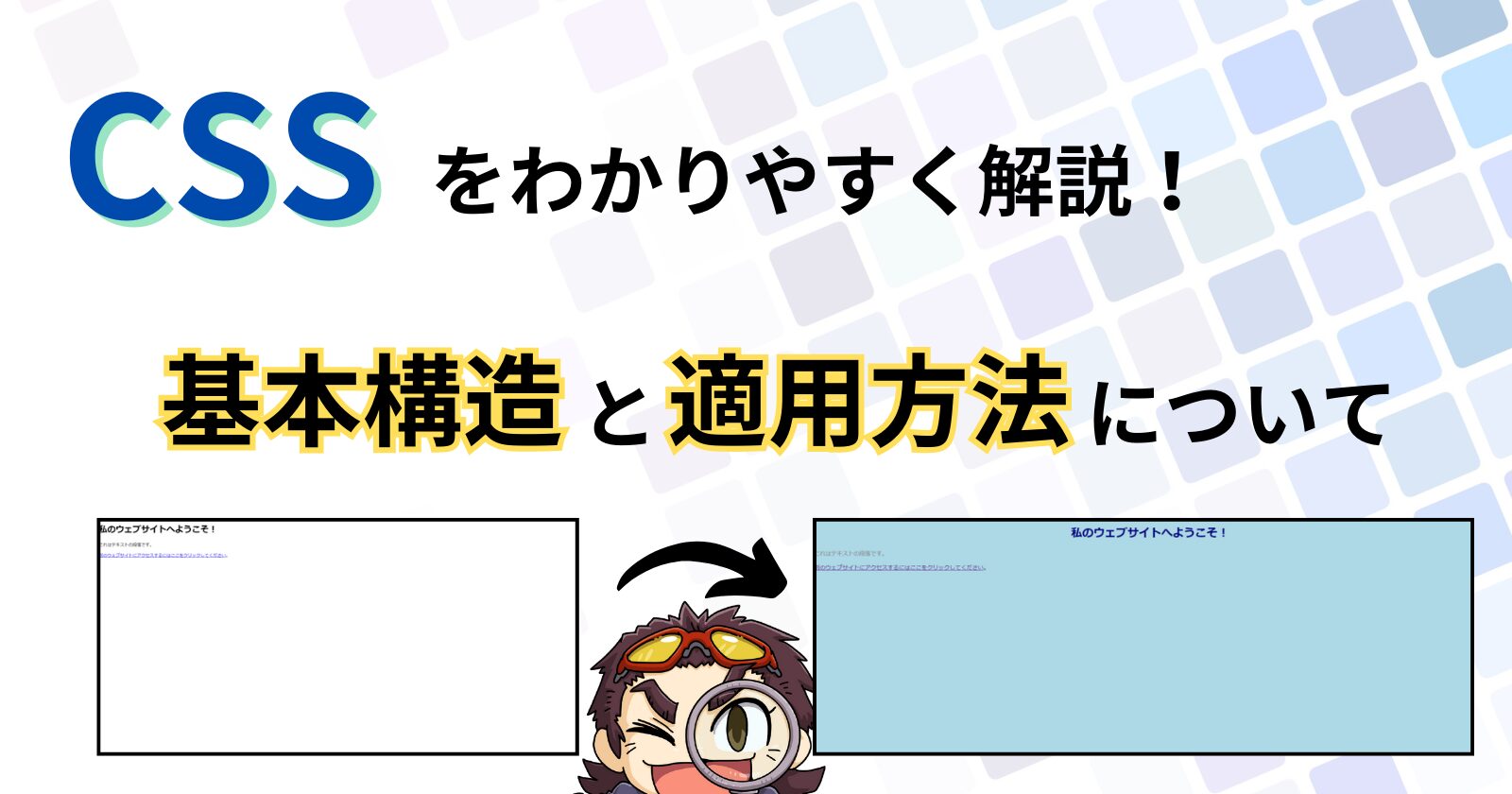
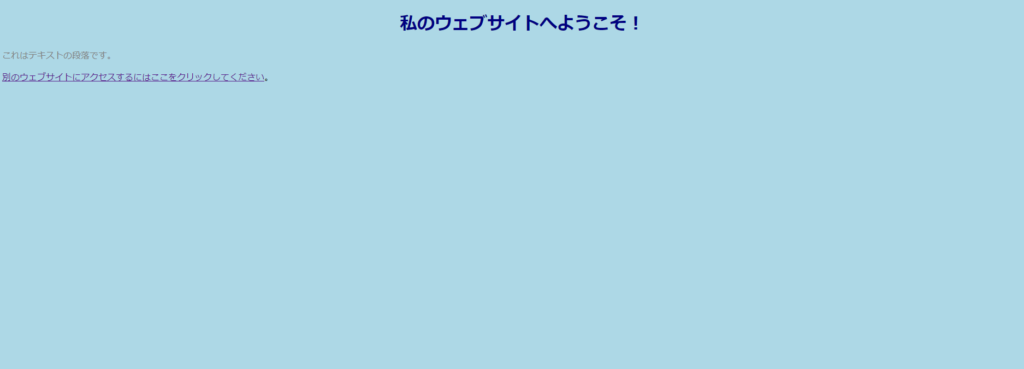
HTMLだけだと、文字列だけになってしまい、文章だけを読むWebページになってしまいます





こんな感じのWebページを見たとしても、面白くともなんともないので…..
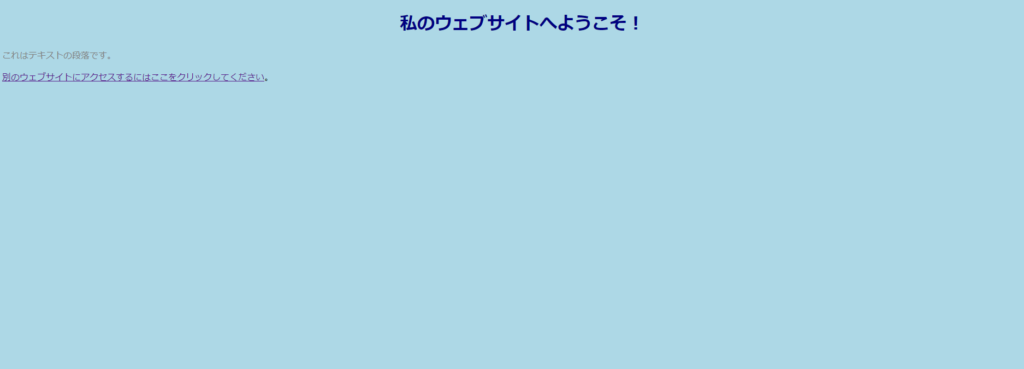
CSSを導入することで、見やすい画面にすることができます





この画面が見やすいかどうかということではなくて、上の画面のように、色を付けたりすることができるのが、CSSになります
次に、CSSの書き方を解説していきます!
基本構造と書き方
CSSを書いていくには
- どこの行を変更するか?
- どのような文字の種類や色、サイズを決めていくか?
- 具体的な数値はどれくらいか?
ということを決めないといけません
この3つには、それぞれ名前があります
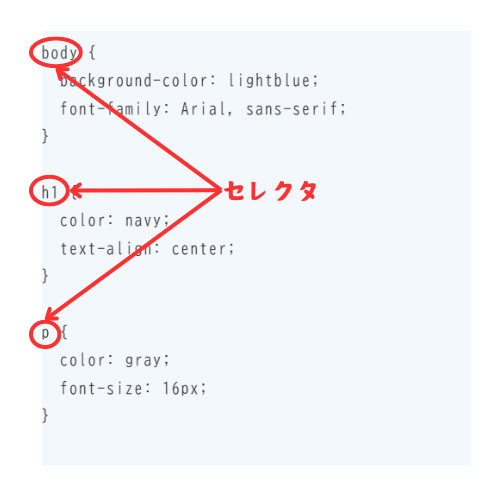
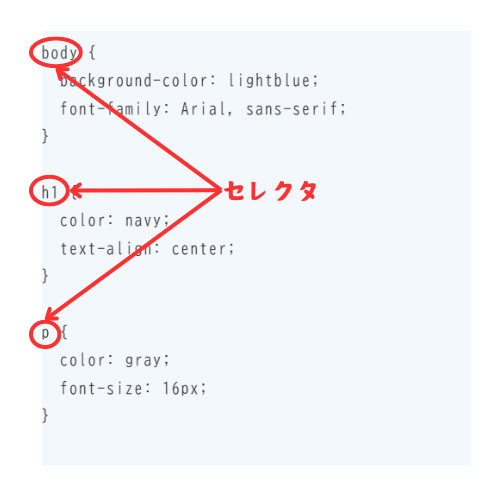
セレクタ
{の前に、bodyやh1、pといった文字が書かれており、指定される行を決めるのがセレクタになります
{ }の中に書かれている条件が、反映される仕組みになっています


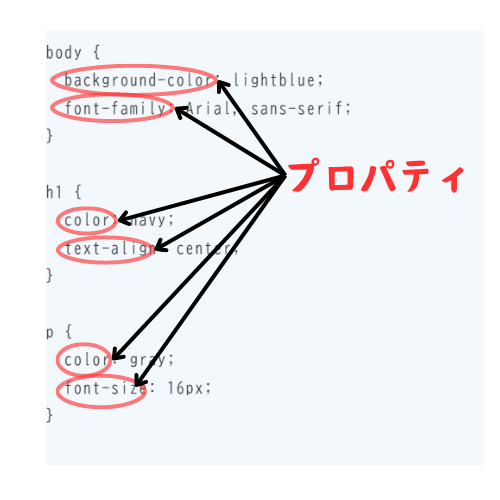
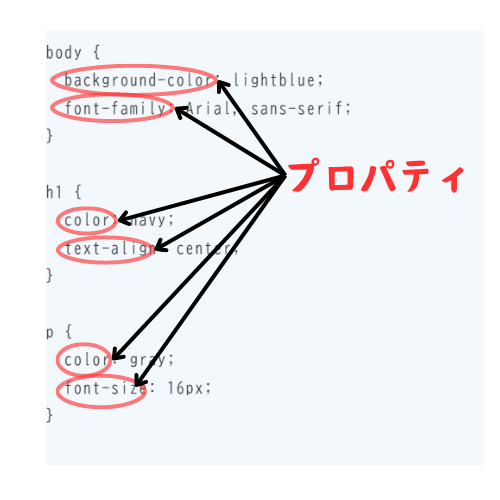
プロパティ
セレクタに指定している行の文字や背景を変更します
{ の次に、入力されているbackground-color(背景)やfamily-font(書体)、color等を記入することで
背景や文字の種類、文字の色等の変更ができるようになります


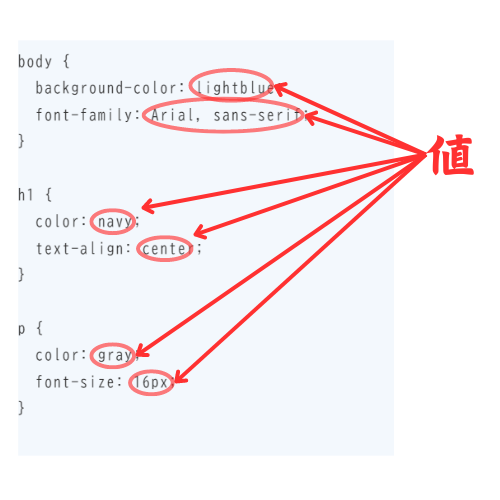
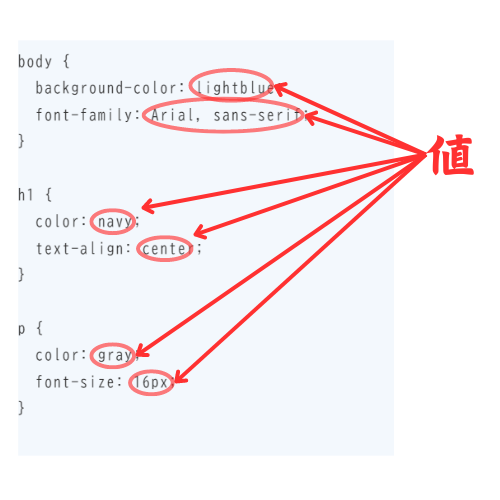
値
プロパティの後に、:(コロン)を入力した後に
- どの色にするか?
- どの文字の種類にするか?
- どの文字の大きさにするか?
具体的に決めることができるのが、値になります


これらの記入を行うことで、CSSを書いていくことが可能になります
CSSの適用方法


次は、このCSSをHTMLが適用しないといけないので、適用する方法を解説します
CSSには主に3つの適用方法があります
- 内部スタイルシート
- 外部スタイルシート
- インラインスタイルシート
の3つがあります



一つずつ解説していきます!
内部スタイルシート
HTMLファイル内に直接CSSを書きます
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>



<style>の中に、CSSを書き込んで、<body>の背景を変えることができます
外部スタイルシート
CSSファイルをHTMLファイルにリンクする方法です
複数のHTMLファイルで同じCSSを使えるので、管理が楽になります



一般的に使われているのが、外部スタイルシートになります
<head>
<link rel="stylesheet" href="style.css">
</head>赤文字を記入することによって、HTMLにCSSを適用させることができます



質問ノ



はい、しょぼんくん!



例えば、CSSをたくさん作っていた場合に、
どうやってパソコン側は、見分けて引っ張ってきてるのん?



答えは、同じフォルダ内に作っているかどうかですね!
CSSファイルが別のフォルダにある場合は
フォルダの名前を指定することで、CSSを適用することができます
例えば
href="css/style.css"と記入すると、別のフォルダにあったとしても、読み込むことができます
インラインスタイル
HTMLのタグに直接スタイルを指定します。ただし、この方法は推奨されないことが多いです
<p style="color: gray;">これはインラインスタイルです。</p>他の人が、このコードを見たとしても
わかりにくく、修正もしにくいので、HTML内にCSSを書くことは少ないです



CSSを適用させる方法を3つ紹介しましたが、一番使われているのは、外部スタイルシートになります
その理由を解説していきます!
外部スタイルシートの利点
外部スタイルシートの利点は、主に2つあります
- ページの読み込みが速くなる
- ブラウザが外部CSSを一度読み込むとキャッシュして、次回からすぐに利用できるため、ページの表示が速くなる
- 管理が簡単
- スタイルシートを一つにまとめることで、複数のページに同じデザインを適用でき、変更も一か所で済む
まとめ


今回の記事では、CSSの基本について解説しました
CSSは、HTMLの骨格に色や大きさ、背景などの装飾を加える重要な要素になります
CSSを使うことで、文字の色や背景、レイアウトを自由にコントロールし、見やすいウェブページを作成することができます



自分も、しっかりキレイに仕上げられるように、頑張っていきます!
今日はそんな所!ノシ



ちまちまプロゲートの方は、自分が理解することが、できれば、更新していきます!ノシ



今からの時代は、ウェブ開発ですね!ノシ